
Создайте у себя на диске папку lab05. В эту папку скопируйте папку images из папки K:/tutor/internet/lab05/.
Создайте файл lab5-1.htm, в котором:
В заголовке окна браузера должны быть ваши фамилия и имя.
На экране должен быть заголовок «Супермаркеты Академгородка», а ниже располагаться картинка karta.gif из папки images.
Для картинки karta.gif сделайте разбиение на активные участки, при щелчке по которым (т.е. как реакция JavaScript на соответствующее событие) должно открываться окно с сообщением (alert) с названием выбранного магазина.
Названия магазинов приведены в файле karta.bmp. Откройте этот файл в редакторе Paint, установите инструмент Карандаш и запишите координаты областей (в пикселах), соответствующие названным магазинам.

В файле ezhik.html, в блоке menu, замените пункты маркированного списка на теги абзаца.
Здесь же, за тегами абзацев, вставьте картинки paw.gif из папки images.
В файле style-ezhik.css задайте цвет для псевдокласса A:hover как #E7AD00.
Для абзацев в блоке menu установите свойства: размещение текста — слева, отступ первой строки равен «–17» пикселов (т.е. это фактически выступ).
Средствами JavaScript сделайте так, чтобы в момент наведения мышки на элемент оглавленния, картинка заменялась на картинку paw2.gif (из папки images):

Создайте файл lab5-3.htm с идущими часами следующего вида:








Для этого:
Напишите функцию clockTick(), в которой
вычисляется текущее время (час, минуты, секунды);
с помощью вспомогательной функции setRis() определяется, какая картинка куда выводится;
с помощью функции setTimeout("clockTick()", 1000) запускается сама clockTick().
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
| dg0.gif | dg1.gif | dg2.gif | dg3.gif | dg4.gif | dg5.gif | dg6.gif | dg7.gif | dg8.gif | dg9.gif | dgc.gif | dgp.gif |
|---|
Скопируйте в папку lab05 папку photo. В этой папке находятся файлы сименами вида ar1.jpg, ar1-b.jpg, т.е. маленькая и большая картинки попарно.
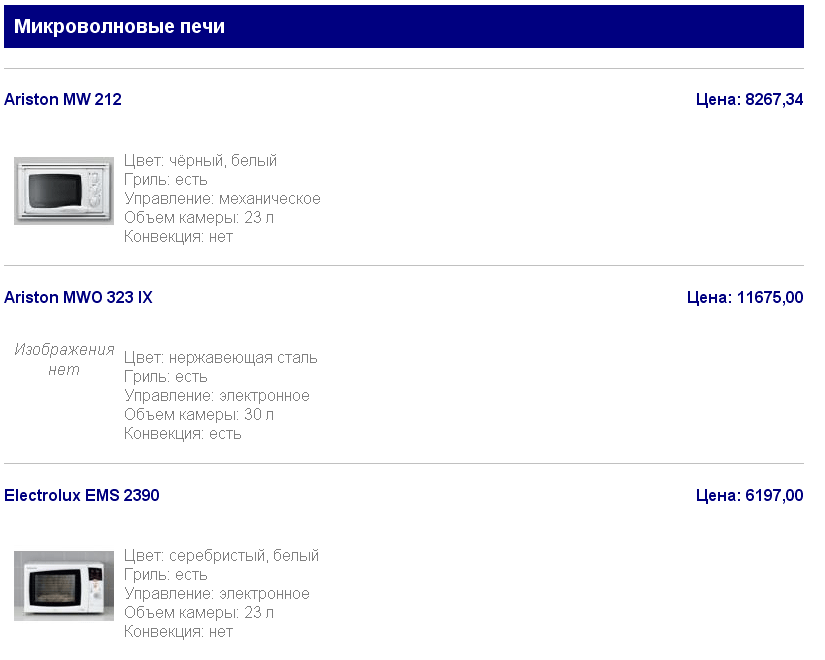
Создайте файл lab5-4.htm, в котором должна быть веб-страница некоего интернет-магазина такого вида:

Контент этой веб-страницы находится в файле info.txt.
Для каждой модели приведены:
Для размещения и оформления контента на экране создайте:
Опишите стили:
Размещение блоков должно быть таким:
|
Начало блока wrap
Микроволновые печи
и т.д. Конец блока wrap | ||||||||
Название «Микроволновые печи» поместите в заголовок H3.
Название моделей и их цену — в заголовки H4 по отдельности.
Фотографию модели (или текст, что её нет) оформите как гиперссылку, при наведении мышки должен всплывать текст «Посмотреть большое фото».
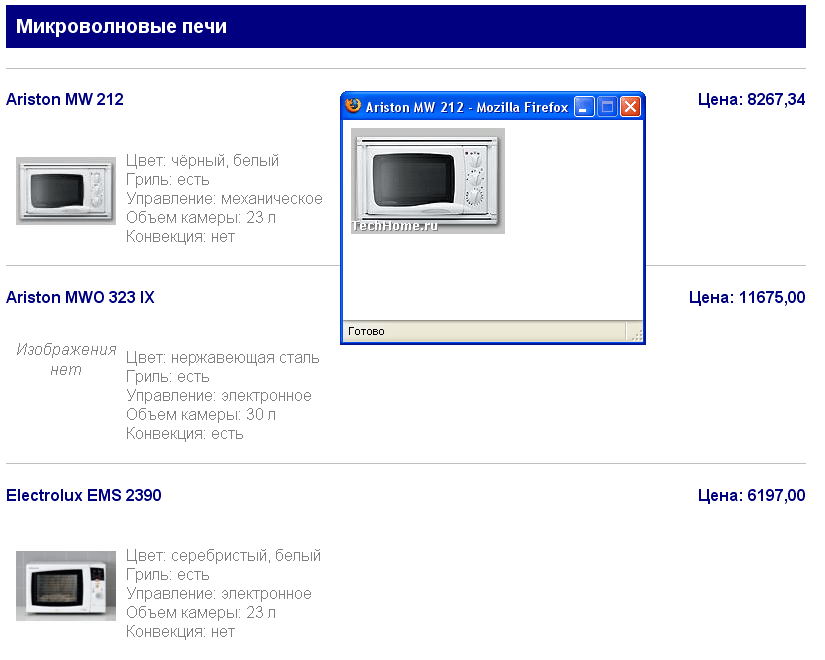
При клике мышкой по картинке должно открываться вспомогательное окошко с большой картинкой, а в заголовке этого окна должно быть название модели.
При клике мышкой по гиперссылке «Изображения нет» должно открываться точно такое же
вспомогательное окошко, но с текстом:
Для этой модели фотографии нет!

Обработку клика мышкой по гиперссылке реализовать как функцию openRis(poz), т.е. средствами JavaScript.
При этом сама гиперссылка не должна ссылаться ни на какую веб-страницу.
В гиперссылках, в вызове функции openRis(poz) её аргумент poz должен быть равен 0 для первой модели, 1 для второй модели и т.д.
Внутри функции openRis(poz):
Создайте массив ris со значениями ("ar13", "null", "el15", "el16", "null", "sa18") — коды моделей, а фактически начала названий файлов с фотографиями.
Создайте массив model со значениями ("Ariston MW 212", "Ariston MWO 323 IX", "Electrolux EMS 2390", "Electrolux EMM 1900", "Samsung CE1190R", "Samsung C106R") — названия моделей, которые должны отображаться в заголовке открываемого окошка.
В условном операторе, если элемент массива ris с индексом poz равен "null", сформировать строку
с текстом Для этой модели фотографии нет!
в ином случае сформировать строку с тегом вставки изображения из папки photo: начало имени —
это элемент массива ris с индексом poz, а далее префикс, чтобы вывелась именно большая фотография.
Открываемое окошко должно иметь такие свойства: