
Создайте у себя на диске папку lab3 и скопируйте в нее из папки K:/tutor/internet/lab03/ папку images и файл ezhik.html
Откройте файл ezhik.html в html-редакторе и отредактируйте его таким образом, чтобы получилось следующее:

В заголовке окна браузера должно быть: «Лаб. 3» ваши фамилия и имя.
Это задание выполняется с использованием CSS.
Причем описание стилей поместите во внешний файл style-ezhik.css:
Для всего документа установите фоновый рисунок, используя файл sky.gif из папки images (при этом перемещать файл из папки не разрешается! Используйте относительную адресацию).
Для размещения контента на экране создайте селекторы по идентификатору:
Для заголовка Н2 задайте цвет: #333399, гарнитуру Arial, курсивное начертание.
Для заголовка Н3 задайте цвет: #333399, гарнитуру Arial, размещение по центру.
Для абзацев установите выравнивание по ширине и отступ первой строки («красную строку») в 2em (см. теорию к лаб. № 1).
Поскольку оглавление будет сделано как маркированный список, то для него задайте
маркеры — как картинки из файла paw.gif из папки images
(см. теорию к лаб. № 1),
а для пунктов списка установите размер шрифта 11 пунктов и верхнее поле в 10 пикселов.
Создайте класс r — для размещения блока у правого края, с верхним и нижним полями по 15 пикселов.
В файле ezhik.html сделайте следующее:
Используя контекстную замену поменяйте:
1) символы [ --] (т.е. «пробел минус минус») на «неразрывный пробел тире» (имеются в виду символьные примитивы из лаб. № 1);
2) только [--] (т.е. «минус минус») на символьный примитив «тире».
Но! Будьте внимательны: если вы ошиблись и сделали замену на неверную последовательность символов, то отменить это действие будет невозможно! (придется закрыть файл без сохранения, а потом снова открыть).
Найдите слово «оттеняют» и сделайте его курсивом.
Фамилию и имя автора рассказов оформите как заголовок Н2, причём разместите его после блока main, но перед блоком head.
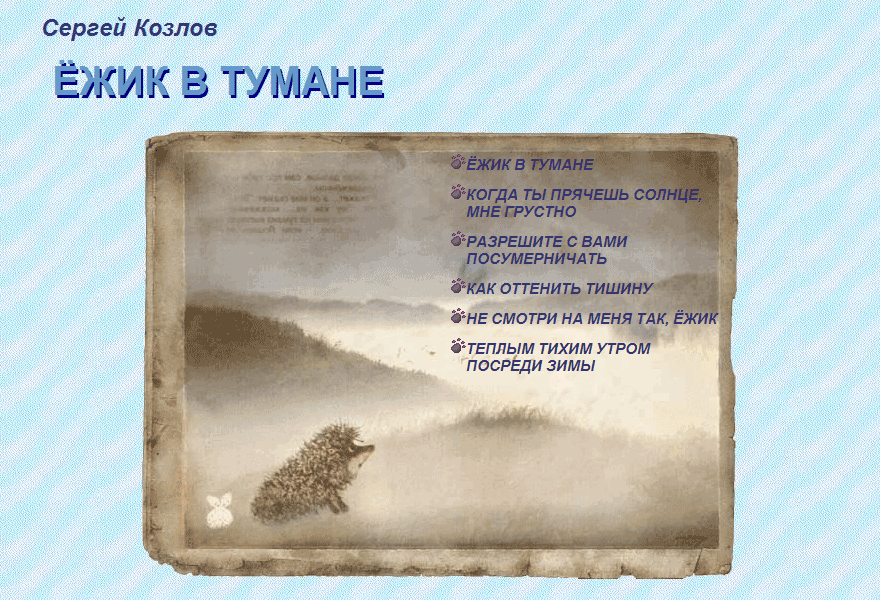
Название сборника рассказов «ЁЖИК В ТУМАНЕ» оформите как наложение двух блоков друг на друга —
см. пример в лаб. № 2.
Эти два блока поместите после заголовка Н2, но перед блоком head.
В файле со стилями опишите 2 класса со свойствами:
размер шрифта 30 пунктов, гарнитура Arial, шрифт полужирный;
кроме того, у одного класса цвет: #000080 и левое поле равно 10 пунктов,
а у другого класса цвет: #6699CC, левое поле равно 8 пунктов, а верхнее поле имеет отрицательное значение
(подберите его экспериментально, чтобы получилось как на образце).
После названия сборника поместите блок head, а внутри него — блок menu.
В блоке menu оформите оглавление как маркированный список, причем пунктами списка
должны быть гиперссылки-метки, ведущие к соответствующим рассказам, расположенным ниже в этом
же html-документе.
В файле со стилями опишите контекстные селекторы гиперссылка внутри пункта списка:

Заголовки рассказов сделайте как Н3.
После каждого рассказа поместите блок с классом r, в котором должна быть гиперссылка на оглавление, причем команда гиперссылки стоит перед картинкой (файл up.gif из папки images), при этом рамка вокруг картинки должна отсутствовать:

Для этих гиперссылок опишите стили:
Создайте копию только что отредактированного файла ezhik.html под именем index.html.
Затем таким же способом создайте копии этого же файла под именами
f1.html, f2.html, ... f6.html.
Откройте файл index.html и удалите из него все рассказы, оставив только автора, название сборника и блок head (со своим содержимым).

Откройте файлы f1.html — f6.html и
удалите в каждом из них лишнее таким образом, чтобы в каждом из файлов
было строго по одному рассказу (с заголовком) и с блоком «В оглавление» в конце.
В этом блоке измените гиперссылку так, чтобы она вела на файл index.html.
В результате в файле index.html должно быть оглавление, а в файлах f1.html — f6.html — отдельные рассказы.
В файле index.html в оглавлении измените гиперссылки так, чтобы они указывали на веб-страницы с рассказами, причем эти веб-страницы должны открываться в новом окне браузера (или новой вкладке).
Заголовок окна браузера в каждом из файлов f1.html — f6.html должен совпадать с названием рассказа.
Для файла lab02-2.htm из предыдущей работы создайте альтернативный файл со стилями my-style-print.css для вывода веб-страницы на печать.
У этой страницы
ширина блока wrap должна быть равна 100 %,
НЕ должны быть видны логотип газеты и блок с меню,
у блока с текстом НЕ должно быть левой границы,
а сам блок с текстом должен быть шириной 95 %,
т.е. примерно так:
