
В Проводнике создайте у себя на диске H папку lab02 и скопируйте в неё файл blank.htm (из лабораторной № 1), переименуйте его как lab02-1.htm
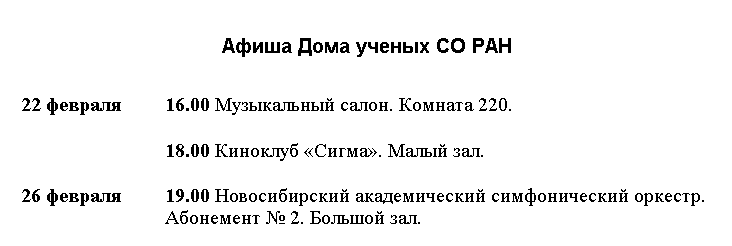
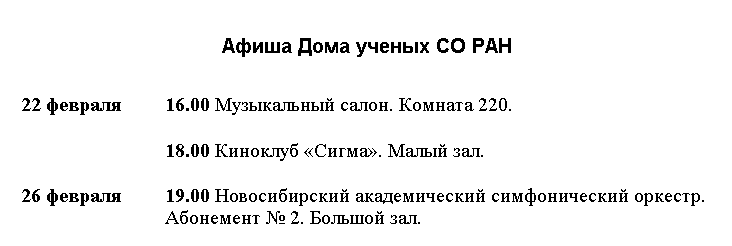
1. Откройте файл lab02-1.htm в редакторе Smart Web Builder, внесите в него изменения так, чтобы в заголовке окна браузера была надпись «Лаб. 2» и ваши фамилия и имя, а на экране таблица следующего вида:

Сравнив с образцами гарнитур в теории, определите, какой гарнитурой выполнен заголовок.
В этой таблице один день месяца (т.е. число месяца и что в этот день будет) — это одна строка таблицы.
При редактировании установите рамку, а после редактирования — ее отключите.
Отступ содержимого от границ ячеек установите равным 10 пикселам.
Текст задания находится в файле lab2-1.txt. Его нужно просто скопировать из открывшегося окна в окно html-редактора. При этом звездочки следует заменить на угловые кавычки, используя символьные примитивы.
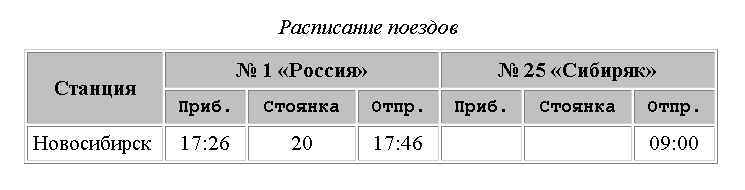
2. В этом же файле lab02-1.htm, ниже, создайте таблицу со сложными ячейками:

Ширина таблицы должна составлять 80% от ширины экрана.
Отступ содержимого от границ ячеек установите равным 5 пикселам.
Ширина первого столбца должна составлять 20% от ширины таблицы.
В ячейках таблицы, выделенных серым цветом, текст должен быть сделан жирным шрифтом, НЕ используя команду <b>!
Обратите внимание, где именно используется полужирный шрифт, а где курсив.
Сравнив с образцами гарнитур в теории, определите, какие гарнитур шрифтов используются в таблице.
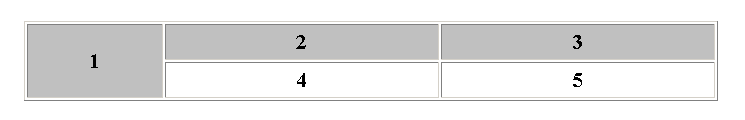
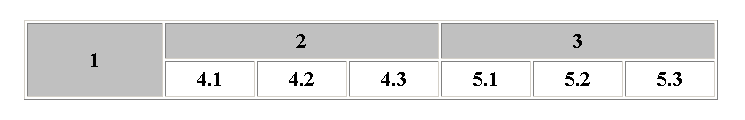
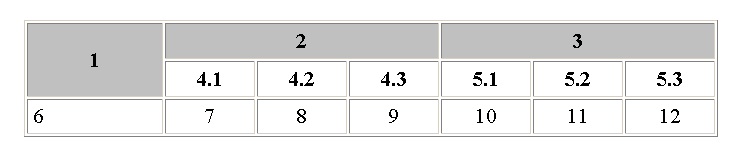
Создайте такую таблицу:

В этой таблице серым цветом выделена первая строка. Вторая строка таблицы
содержит ячейки № 4 и № 5.

В ячейках № 2 и № 3 указываем, что под ними будет по 3 столбца.
Затем к ячейкам № 4 и № 5 добавляем по 2 ячейки (4.2, 4.3 и 5.2, 5.3 соответственно).

Добавляем строку, содержащую ячейки № 6 – 12.
Только после того, как сама таблица сформирована, заносим в ячейки требуемый текст и оформляем его как показано в задании.
У себя на диске H в папку lab02 скопируйте папку images из папки K:/tutor/internet/lab02/.
Запустите графический редактор Gimp (с помощью ярлыка на Рабочем столе) или Adobe Photoshop (если он у вас установлен).
1. Откройте в этом редакторе файл logo.tif из папки images

Преобразуйте это изображение в формат
GIF с прозрачным фоном (в Gimp)
или в формат PNG с прозрачным фоном (в Adobe Photoshop),
чтобы получился файл logo.gif (logo.png)

Закройте файл logo.tif без сохранения.
2. Откройте в графическом редакторе файл nsu-1.jpg (из папки images)
Сделайте ширину этого изображения равной 300 пикселов (а высота — какая получится).
Сохраните файл как nsu-1s.jpg, задав при этом уровень качества равным
80 (в Gimp) или равным 6 (в Adobe Photoshop).
3. Откройте в графическом редакторе файл nsu-2.jpg (из папки images)
Сделайте ширину этого изображения равной 300 пикселов (а высота — какая получится).
Сохраните файл как nsu-2s.jpg, задав при этом уровень качества равным
80 (в Gimp) или равным 6 (в Adobe Photoshop).
В Проводнике скопируйте на свой диск в папку lab02 файл blank.htm (из лабораторной № 1) и переименуйте его как lab02-2.htm
Откройте файл lab02-2.htm в редакторе Smart Web Builder, внесите в него изменения так, чтобы в заголовке окна браузера была надпись Газета "Наука в Сибири", а на экране контент следующего вида:

Это задание выполняется с использованием CSS. Причем описание стилей поместите во внешний файл my-style.css.
Для всего документа установите поля равными 20 пикселов; цвет фона: #F5F5F5.
Текст задания находится в файле lab2-2.txt. В файле абзацы отделены друг от друга пустой строкой.
С помощью контекстной замены исправьте сочетание символов
пробел дефис дефис
на символьные примитивы
неразрывный пробел тире
Для этого в Главном меню редактора Smart Web Builder выберите пункт
Поиск > Замена.
Далее введите что найти и на что заменить; нажмите кнопку [Заменить] и [Заменить всё].
Везде по тексту замените прямые кавычки на угловые; вставьте неразрывный пробел где требуется.
Сперва сделайте CSS-оформление для статьи:
Для абзацев установите выравнивание по ширине.
Заголовок статьи сделайте как Н3, для него задайте: размещение по центру, цвет — magenta, размер шрифта — 14 пунктов.
В конце текста сделайте заголовок Н4: размещение по центру, размер шрифта — 13 пунктов.
Для размещения фотографий (с подписями под ними) создайте селектор по классу: плавающий блок прижатый к правому краю,
левое поле равно 15 пикселам, верхнее и нижнее поля по 5 пикселов, правое поле не задавать,
размещение текста — по центру, стиль шрифта — курсив.
Когда будете размещать блок с фотографией в тексте статьи, в атрибуте style= задайте значение ширины, равное ширине изображения в пикселах.
Блоки с фотографиями разместите перед теми абзацами, как на образце.
А фотографии — это обработанные вами изображения: nsu-1s.jpg и nsu-2s.jpg.
В конце текста названия факультетов оформите как маркированный список, у которого вместо стандартных маркеров стоит
картинка sm.gif (из папки images),
а расстояние между пунктами списка равно 200 %:

Для размещения контента на экране создайте селекторы по идентификатору:
В целом структура блоков должна получиться такой:
|
начало блока wrap
конец блока wrap | ||||
В блоке head:
создайте таблицу без рамки, шириной 100 %,
с отступом содержимого от границ ячеек равным 5 пикселам,
такого вида (если включить рамку)

ширину верхней правой ячейки в таблице задайте равной 20 %;
в верхнюю левую ячейку таблицы вставьте эмблему с прозрачным фоном, подготовленную в задании № 2 (logo.png или logo.gif);
при наведении мышки на эмблему должно появляться название газеты: Наука в Сибири;
для текста в верхней правой ячейке создайте селектор по классу: размер шрифта 10 пунктов;
для текста в нижней ячейке создайте селектор по классу: размер шрифта 11 пунктов.
В блоке menu:
разместите содержимое как на образце, отделяя строки текста линиями (hr);
картинки с флагами (файлы flag-uk.gif, flag-fr.gif,
flag-de.gif из папки images) и текст после них, разместите в абзацах,
для этих абзацев создайте
селектор по классу: размещение текста слева, левое поле равно 2em.
для линий установите стиль: размер 90 %, толщина 2 пиксела, цвет серый.
В блоке main разместите подготовленный текст статьи.